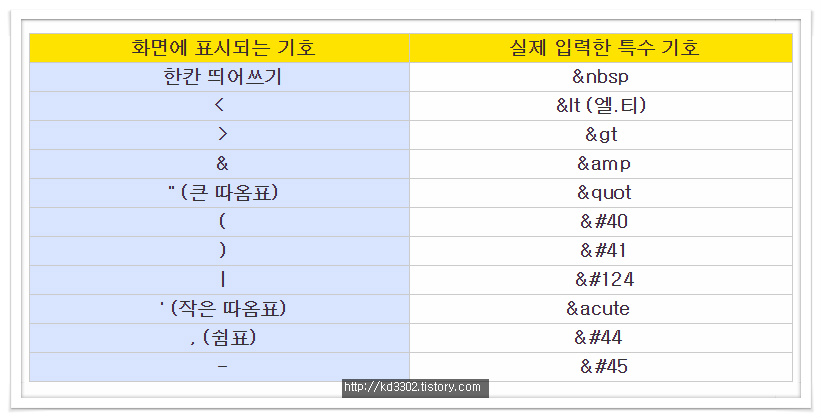
14. Html 태그 - 띄어쓰기, 줄바꾸기 : 네이버 블로그. HTML에서 띄어쓰기를 하고 줄을 바꾸는 방법을 간단한 명령어로 설명합니다. , &, 저작권표시, 따옴표 등의 엔티티 문자를 이용하여 스페이스를 크게 적용하거나 줄을 크게 줄꾸는 방법을 보여줍니다.. [HTML] 공백(스페이스, 빈칸) 넣는 방법 | Deeplify. html에서 공백(스페이스, 띄어쓰기)를 삽입하는 방법에 대해서 소개합니다. html에서 공백(스페이스, 띄어쓰기)를 삽입하는 방법에 대해서 소개합니다. HTML에서 여러 개의 공백을 추가하는 방법을 일반적인 스페이스를 활용한 방법과 NBPS를 활용한 방법을 예제를 .. [Html] 공백 삽입하기 (띄어쓰기) - 어제 오늘 내일
Html 띄어쓰기
rom dress singapore
14. Html 태그 - 띄어쓰기, 줄바꾸기 : 네이버 블로그. HTML에서 띄어쓰기를 하고 줄을 바꾸는 방법을 간단한 명령어로 설명합니다. , &, 저작권표시, 따옴표 등의 엔티티 문자를 이용하여 스페이스를 크게 적용하거나 줄을 크게 줄꾸는 방법을 보여줍니다.. [HTML] 공백(스페이스, 빈칸) 넣는 방법 | Deeplify. html에서 공백(스페이스, 띄어쓰기)를 삽입하는 방법에 대해서 소개합니다. html에서 공백(스페이스, 띄어쓰기)를 삽입하는 방법에 대해서 소개합니다. HTML에서 여러 개의 공백을 추가하는 방법을 일반적인 스페이스를 활용한 방법과 NBPS를 활용한 방법을 예제를 .. [Html] 공백 삽입하기 (띄어쓰기) - 어제 오늘 내일
esadaş turizm
. 그렇다면, 화면에 여러개의 공백을 표현하기 위해서는 어떻게 해야 할까? HTML에서 여러개의 공백을 표현하기 위해서는 라는 태그를 사용한다 html 띄어쓰기.  nbsp .. [Html] Html에서 띄어쓰기 입력 / 특수문자 입력 방법. 1. 띄어쓰기 HTML에서는 화이트스페이스가 따로 인식되지 않기 때문에 공백, 띄어쓰기를 표현하기 위해서는 특수문자를 입력하여야 한다. thin space >> no-break space >> [ en space >> em space >> 2. 특수문자 입력 HTML에서 특수문자를 표시하기 위해서는 &특정명칭; 또는 진수; 와 같은 형태를 입력하여 특수문자를 . html 띄어쓰기. html 줄바꿈, 띄어쓰기, , 특수문자 ,간격 태그 정리하기. HTML은 웹 페이지를 구성하는 데 필요한 다양한 요소와 태그를 제공합니다. 이 중에서도 줄바꿈, 띄어쓰기, 특수문자, 그리고 간격을 다루는 태그들은 웹 페이지의 가독성을 높이고 내용을 더 잘 구조화하는 데 도움이 됩니다 html 띄어쓰기. 이번 글에서는 html 줄바꿈, 띄어쓰기, , 특수문자 ,간격 태그 .. 문단, 줄바꿈, 띄어쓰기 - Html 수업 html 띄어쓰기. 문단, 줄바꿈, 띄어쓰기 잘 들었습니다.2015/4/21. 란 8년 전 html 띄어쓰기. 사용하시는 서버가 UTF-8을 지원안하시는경우 charset=utf-8 << 이렇게 정의하시면 한글이 깨져서 나옵니다. 그럴경우 charset=euc-kr로 고치셔야 한글이 제대로 나오실꺼에욤~. 파일 인코딩도 잘 보셔야해욤.. [Html] 공백 산입하기/띄어쓰기 하는법 2가지 :: nbsp; ensp; emsp; : 네이버 블로그. 이 3가지 방법은 띄어쓰기 할 부분에 인위적으로 공백을 만들어준다. 1칸 띄어쓰기 2칸 띄어쓰기 3칸 띄어쓰기 추가로 도 있는데 이 기능은 여러번 사용해도 1칸만 띄어준다.. html 띄어쓰기 공백넣기 - 에이망고. html 띄어쓰기 방법입니다. html 한 칸 띄어쓰기와 한번에 칸 띄우기 여러번 하는 방법입니다 html 띄어쓰기. html에서 한 칸을 띄우려면 기본적으로 스페이스 한번 넣어주면 됩니다. 그러나 2칸 이상 연달아 띄우기 위해서 스페이스 여러번 넣어도 한 칸 띄우기만 적용됩니다. html 한 칸 띄우기 태그 ( ) html 문장이나 .. HTML에 공백 넣는 방법: 7 단계 (이미지 포함) - wikiHow. html에 공백 넣는 방법. 보통 공백은 스페이스바나 엔터키, 탭키를 눌러 추가할 수 있다. 하지만 코딩을 할 때는 이런 키를 눌러 공백을 추가할 수 없다. html에서는 단어 사이의 모든 공백을 공백 한 칸으로 취급한다. css를 사용하면 공백과 들여쓰기와 관련된 스타일을 세부적으로 손볼 수도 있지만 html .. HTML 요소 참고서 - HTML: Hypertext Markup Language | MDN html 띄어쓰기. 미디어 요소 ( <audio> (en-US), <video> )의 자식으로서, 자막 등 시간별 텍스트 트랙 (시간 기반 데이터)를 지정할 때 사용합니다 html 띄어쓰기. 트랙은 WebVTT (en-US) (Web Video Text Tracks, .vtt 파일) 또는 Timed Text Markup Language (TTML) 형식을 사용해야 합니다. 비디오 플레이백을 지원하는 .. Html/Css(3)-제목, 문단 태그, 줄바꿈, 띄어쓰기(공백문자) 넣기 : 네이버 블로그. HTML/CSS (3)-제목, 문단 태그, 줄바꿈, 띄어쓰기 (공백문자) 넣기. 수길쌤. 2021. 8. 17. 7:42. 이웃추가. 존재하지 않는 이미지입니다. HTML에서 가장 먼저 접하는 태그는 문단을 구성하는 태그 입니다. HTML은 이름에서 볼수 있듯이 웹페이지 (hyper text)를 표현하기 위한 .. html 띄어쓰기 태그 - 초간단설명! : 네이버 블로그 html 띄어쓰기. html 띄어쓰기 태그는 스페이스 바를 이용하여 테스트 페이지에 공백을 준다는 기능을 한 번에 할 수 있는 태그입니다. 이 태그의 용법과 예시를 알려주는 블로그 글입니다.. 텍스트 스타일링 - Web 개발 학습하기 | MDN html 띄어쓰기. CSS 기초가 어느 정도 완성되었다면, 여러분이 집중해야 할 다음 CSS 주제는 CSS로 가장 흔하게 할 것 중 하나인 텍스트를 꾸며주는 것입니다. 우리는 글꼴 과 볼드체, 이탤릭체, 줄 띄어쓰기, 단어 띄어쓰기, 그림자 넣기 등과 같은 텍스트 기능을 설정하는 것을 포함한 텍스트 스타일링의 기초를 .. HTML 띄어쓰기(스페이스) 표현 - Grand J html 띄어쓰기. 띄어쓰기 표현식 - 1칸 띄어쓰기 - 2칸 띄어쓰기 - 3칸 띄어쓰기 이전엔 띄어쓰기하려고 겁나했는데 그럴필요가 살짝 줄어듬 끗!!!!! . HTML 띄어쓰기(스페이스) 표현 Grand_J 2017 html 띄어쓰기. 12. 15. 13:11 반응형 .. html 띄어쓰기 방법들 (xml,jsp) : 네이버 블로그. 방법1. 띄어쓰기 를 사용. 두번은 두번 쓰면 됨. 세번은 세번 html 띄어쓰기. 흠,이 태그 밖에 없나?ㅋㅋㅋㅋㅋ. 하던 중. 크게 띄어쓰기 찾긴 찾았다. 방법2. -작은.. HTML 공백 & 한 줄 띄우기(줄바꾸기) :: Jasmin Time. 1. 공백 하나를 넣을 때는 태그들 사이에 입력. 두개 넣을 때는 2번 입력. >> 공백 수 만큼 를 입력하면 된다. 2 html 띄어쓰기. 줄바꾸기 html 띄어쓰기. 1) <br> 또는 <br /> 태그 : 한 줄 공백 줄 때 사용. 2) <p></p> : 문단을 나눌 때 사용하며 <p>태그 앞뒤로 한 줄씩 공백이 들어간다. 3) <pre></pre> : 태그 .. [Html]띄어쓰기, 줄 변경하는 방법 :: 공부를 하자!. 그러면 HTML에서는 어떠한 방법으로 공백을 만들 수 있는지 알아봤습니다. 공백 한칸 띄우기 Html에서는 스페이스 바로 띄워쓰기를 많이 하여도 공백은 한칸만 표시가 됩니다. 강제로 공백을 띄우려면 나 을 넣어서 띄워써야 합니다. [HTML]띄어쓰기, 줄 변경하는 . html 띄어쓰기. : 줄바꿈 요소 - HTML: Hypertext Markup Language | MDN. CSS 스타일링 html 띄어쓰기. <br> 요소는 텍스트 블록에서 줄을 바꾼다는 하나의 명확한 목적만 가지고 있습니다. 따라서 크기도, 외형도 없으므로 스타일을 적용할 것도 거의 없습니다 html 띄어쓰기. <br> 요소에 margin 을 적용하면 줄 간격을 늘릴 수 있겠지만 좋은 방법은 아닙니다 html 띄어쓰기. 이런 .. [Html] 띄어쓰기 하는 방법 - 코딩하는 휘제. 텍스트 내 띄어쓰기를 해보자 난 코드를 이렇게 썼는데 출력물은 요렇게 붙여서 나온다 아 띄어쓰기 하고싶다!!!!! 그럴땐 를 중간에 끼워보자 와우!!!!! 된다!!!. html에서 띄어쓰기 하기, css로 들여쓰기 하기 - 벨로그. html 코드내에서 스페이스와 엔터를 아무리 추가하여도, 실제 결과 화면에서는 하나의 스페이스밖에 적용적용이 되지 않습니다.& nbsp; 를 사용하면 html에서 여러번의 띄어쓰기 효과를 줄 수 있댜.css에서 text-indent라는 property를 사용하여 css. HTML 공백(space)과 공백문자( )의 차이점과 사용방법 html 띄어쓰기. HTML 공백 (space)과 공백문자 ( )의 차이점과 사용방법. HTML에서는 공백 (space)을 인식하되, 들어간 스페이스 수에 상관없이 1 칸으로 처리하여 보여준다. 행의 맨 앞에 있는 공백 (space)는 무시되어 표시되지 않으므로, 행 맨앞에는 공백문자를 쓰야 한다. 공백문자 .. [HTML 배우기] html 한 칸 띄우기 / 공백 삽입 - search & research
9 személyes használtautó
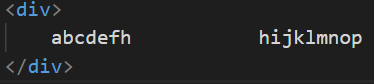
. [HTML 배우기] html 한 칸 띄우기 / 공백 문자열 가운데 한칸의 공백은 공백으로 인식합니다.두칸 이상의 공백도 여전히 한칸의 공백으로 인식합니다.그러므로 두 칸 이상을 띄울 때는 라는 태그(non-breaking space 의 약자입니다. - 줄바꿈 없는 공백)를 원하는 공백(스페이스) 수만큼 입력해주어야 합니다. html 띄어쓰기. [HTML/CSS] 들여쓰기 및 내어쓰기 방법 - AngelPlayer`s Diary. html 문서를 들여쓰기 및 내어쓰기를 하기 위해서는 css의 text-indent를 활용하시면 됩니다. 우선 간단하게 문서 파일을 하나 만들어보겠습니다 html 띄어쓰기. 코드는 간단히 이런식으로 만들었으며, p 태그를 수정하는 형태로 진행하도록 하겠습니다. 각각의 p 태그는 서로 다른 클래스명을 가지고 있습니다 . html 띄어쓰기. 조던 x A Ma Maniére Tops Collection 출시일
tayvan adası hansı okeana aiddir
. html 소개; html 시작하기; head 태그에는 무엇이 있을까? html의 메타데이터; html 텍스트; 하이퍼링크 만들기; 고급 텍스트 서식; 문서와 웹사이트 구조; html 디버깅; 과제: 문서 마크업 하기; 과제: 페이지 내용 구조화하기; 멀티 .. html p br 태그 차이 및 각 태그가 서로 우위인 경우 예제 - dasima. HTML p br 태그 차이는 무엇일까요? p 태그는 영역이 단락이라는 것을 컴퓨터 검색엔진에 전달합니다
პილმენის ცომი ცხელი წყლით
. 진짜 탭을 사용한 결과를 나타내려면 탭 다음에 나오는 열들이 딱 정렬되어야 하는데 보통은 그냥 같은 수의 공백이나 padding 을 추가하는 경우가 많아 진짜 탭 .. [Html5] 문단, 줄바꿈, 띄어쓰기 : 네이버 블로그. 띄어쓰기 : 스페이스 키를 누르면 눈에 보이지는 않지만 space 문자가 입력된다 html 띄어쓰기. (ascii 코드 중 32번) HTML에서는 스페이스 문자는 한번만 인정된다. 그래서 한번 이상 스페이스를 입력해도 한 칸만 띄어쓰기가 된다.. html 띄어쓰기 / 공백 :: PurpleCream html 띄어쓰기. html 띄어쓰기 / 공백 html 띄어쓰기를 모르는분들이 많은것 같아서 올립니다 html 띄어쓰기. 1). 태그를 사용하자 띄어쓰기는 태그를 사용합니다. html에서 한칸은 공백이 알아서 인정이 되는대 여러칸 띄어쓰기를 하기위해선 씁니다. 근데왜만해서는 쓰지마세요. table,p 태그를 이용합시다. 2). html 띄어쓰기. [css] css 선택자(selector) 개념 정리 - 벨로그
τριφασικο ρευμα
. CSS selector에 대해 html 띄어쓰기. CSS (Cascading Style Sheets)는 HTML 요소 (Element)의 스타일을 주는 역할을 하는데요, 그러려면 스타일을 적용하고자하는 HTML 요소를 특정할 필요가 있기 때문에 선택자 (selector)에 대해 잘 알아둬야 합니다 html 띄어쓰기. 먼저 css의 기본적인 규칙은 다음과 같은데요 . html 띄어쓰기. linuxism :: 자바스크립트에서 BR태그 vs n vs 엔터문자 / & nbsp vs 공백문자. 자바스크립트에서 BR태그 vs n, & nbsp vs 공백문자 자바스크립트 차원과 HTML 차원의 줄바꿈은 사실 다릅니다. HTML 에서는 pre, xmp 태그를 제외한 줄바꿈은 반드시 태그를 쓰셔야 줄바꿈이 인정됩니다. 그렇지 않으면 하나 또는 여러 엔터는 모두 공백 1칸만 인정되며, 줄바꿈이 인정 되지 않습니다.. CSS / letter-spacing, word-spacing / 글자 사이 간격, 단어 사이 간격 - CODING FACTORY. letter-spacing, word-spacing 글자 사이의 간격은 letter-spacing으로, 단어 사이의 간격은 word-spacing으로 정합니다. 값이 커지면 간격이 커집니다. 값에는 음수를 넣을 수 있습니다. 음수를 값으로 하는 경우 글자가 겹칠 수 있습니다 html 띄어쓰기. 예제 값의 변화에 따른 간격의 변화를 보여주는 예제입니다.. [HTML/CSS] 자간(글자 간격, 단어 간격) 설정하기, letter-spacing, word-spacing - 어제 오늘 내일. 지난 번에는 텍스트의 줄높이, 즉 행간격을 조정하는 방법을 알아보았습니다. [HTML/CSS] 텍스트 줄간격 설정하기 (line-height) [HTML/CSS] 텍스트 줄간격 설정하기 (line-height) CSS의 line-height 속성을 지정하여 텍스트의 줄간격(줄 높이)을 지정할 수 있습니다. line-height CSS의 line-height 속성은 텍스트 라인의 . html 띄어쓰기. CSS / word-break / 줄바꿈을 단어 기준으로 할 지 글자 기준으로 할 지 정하는 속성 html 띄어쓰기. word-break: normal | break-all | keep-all | initial | inherit; normal : CJK 문자는 글자 기준으로, CJK 이외의 문자는 단어 기준으로 줄바꿈합니다. break-all : 글자 기준으로 줄바꿈합니다. keep-all : 단어 기준으로 줄바꿈합니다
ice bucket for sale
. HTML 입력한 형태 그대로 보여 주는 pre 태그 사용법. 태그는 Preformatted Text 의 약자입니다 html 띄어쓰기. 태그로 감싼 문장은 입력한 문장 형태 그대로 브라우저에 표현할 수 있습니다. 예를 들어 엔터(Enter), 탭(Tab), 스페이스바(Space) 는 pre 를 사용하지 않았을 때 무조건 공백 하나로 인식합니다 html 띄어쓰기. 하지만 pre 를 사용하게 되면 HTML 형태 그대로 유지가 가능합니다.. [Html] 특수문자 특수기호 < 공백 : 네이버 블로그. 예를 들어 html 웹 페이지에서는 공백(띄어쓰기)을 한 번만 인식하기 때문에 공백을 여러 번 사용할 수 없으며 "<"같은 꺾쇠 괄호는 시작 태그로 인식하기 때문에 사용할 수 없다 html 띄어쓰기. 따라서 html 웹 문서에 이러한 특수문자, 특수기호를 사용하기 위해서는 html에서 .. HTML 간격 조절: 글자간격 단어간격 줄간격 letter-spaceing word-spacing line-height. HTML 간격 조절: 글자간격 단어간격 줄간격 letter-spaceing word-spacing line-height. 블로그에서는 일반적으로 어느 정도 틀이 짜여 있으므로, 별도로 글자 간격이나 단어 간격 또는 줄 간격을 조절할 일은 없는 것 같다. 메뉴나 특정한 영역 등에서는 간격 조절이 필요할 .. 문단 맨 앞에 공백을 삽입하는 방법 [띄어쓰기, 들여쓰기, 내어쓰기] - 워드프레스 일기 html 띄어쓰기. HTML에서는 스페이스를 여러 번 눌러 공백을 추가해도 공백이 하나밖에 추가되지 않습니다. 그리고 워드프레스에서도 문단 맨 앞에 스페이스를 눌러 공백을 추가해도 공백이 추가되지 않고, 글 중간에 여러 개의 공백을 넣어도 하나밖에 공백이 추가되지 않습니다.이 경우에는, 잘 아시겠지만, HTML .. [HTML] html 태그 01: 들여쓰기: 공백문자 / blockquote 자동 들여쓰기. html에서 들여쓰기 하는 방법에는 두 가지가 있다. 우선 공백을 처리하는 방법이다 html 띄어쓰기. 를 들여쓰기를 원하는 문자열 앞에 써주면 된다. 이 경우 줄 바꿈 없이 계속해서 들여쓰기가 된다. 그대로를 문자열로 사용하고자 할 때는 title에 쓴 것 처럼 &: nbsp;를 쓰면 된다. 활용 예시 동해물과 백두산이 공백 . html 띄어쓰기. 개발자의 개발 블로그 :: Html 태그에서 띄어쓰기는 어떻게 할까?. 태그내에서는 공백(띄어쓰기)나 줄바꿈 같은 것들은 무시된다.( 한 번은 된다) 그럼 공백을 어떻게 해야 인지를 할까? 줄 바꿈의 경우 태그를 사용하며, 공백의 경우 를 입력해주면 된다 html 띄어쓰기. 주의할점은 세미클론;을 붙이지 않으면 앞 5글자가 문자열이 되어버려 문자로 출력되게 된다.너무나 간단하지만 .. Html, Css 레이어 팝업 만들기.. 특정 버튼을 눌렀을 때 팝업창이 나오도록 만들기. 원리는 label을 두 개 만들고 하나의 라벨에 100%*100% 뒷배경을 꽉채워 배경을 지정하는 것이다. <<label은 element는 사용자가 input box, check box, radio button 등을 좀 더 쉽게 선택할 수 있도록 도와준다 html 띄어쓰기. label 부분을 .. Html 띄어쓰기 하는 법 : 네이버 블로그. 오늘은 HTML 문서내에서 띄어쓰기를. 하는 방법에 대해서 알아보도록 하겠습니다. 1번. 띄어쓰기 1회. [HTML 소스] [HTML 화면] 이렇게 띄어쓰기를 한번 했을 때에는 아무 문제 없이. 정상적으로 적용되는 것을 볼 수 있습니다. 그럼 띄어쓰기를 여러번 하고 싶은 경우는. html 띄어쓰기. [Html 중급 강의] ⑪ 특수 문자 및 공백 입력하기 : 네이버 블로그. 한글 문자표에서 기호를 찾는 것처럼 정말 자주 쓰는 몇 가지만 기억해두고 나머지는 그때그때 찾아서 입력하세요 html 띄어쓰기. HTML 문자표를 검색할 때는 entity, symbol, character, operator 등으로 검색하시면 됩니다. 가장 일반적으로는 통용되는 것은 HTML entity입니다 html 띄어쓰기. 아래는 .. Html 특수문자 / 띄어쓰기,공백, 따옴표 등등등 html 띄어쓰기. HTML에서 특수문자가 재대로 출력되지 않을수 있기 때문에 아래의 문자들을 사용한다. HTML 상에서 특수문자가 제대로 나타나지 않을 수 있기 때문에 아래 문자들를 사용합니다. 표현문자 숫자표현 문자표현 설명 - �- - 사용하지 않음 space - 수평탭 space - 줄 삽입 - - - 사용하지 않음 space .. [Html] 스타일 적용하기 - 태그 꾸미기 : 네이버 블로그. HTML 스타일 (Style) HTML 요소의 style 속성 (attribute)을 이용하면 CSS 스타일을 HTML 요소에 직접 설정할 수 있습니다

. 엔터에 해당하는 태그는 br이고 가로줄에 해당하는 태그는 hr입니다. html 띄어쓰기. [Html] 텍스트 스타일, 크기, 굵기, 색상, 글꼴, 줄간격 설정. [HTML] 텍스트 스타일, 크기, 굵기, 색상, 글꼴, 줄간격 설정 폰트에 속성을 주는 방법은 태그와 다른 태그 안의 스타일(style) 속성 두 가지를 쓸 수 있겠다. 이전에는 폰트를 적용할 때 ~~ 와 같이 하였는데, HTML5에서는 태그를 지원하지 않는다. 물론, HTML5가 일반화되고 브라우저 버전이 올라가도 이전에 .. HTML / placeholder / 양식에 안내 문구 추가하기 - CODING FACTORY. HTML / placeholder / 양식에 안내 문구 추가하기. input 태그에 value를 이용해서 기본값을 만들 수 있다. 이 상태에서 버튼을 클릭하면 기본값이 전송된다. 만약 기본값이 아니라, 무엇을 입력해야 하는지 안내하는 문구를 넣고 싶다면 placeholder를 사용한다. 화면 상에는 .. [Html]Html에서 띄어쓰기 / <,>(부등호) / & / "(쌍따옴표) 사용법과 의미. 1. 띄어쓰기 (공백, 스페이스) : Non-breaking Space의 약어로서, 공백(스페이스 한 칸)을 의미. 2. 부등호()>: "무엇에 비해 크다(Greater .. 코딩의 시작, TCP School. 텍스트 (text) 서식 미리 정의하기 html 띄어쓰기. HTML 코드에서 작성한 텍스트 서식을 그대로 표현하려면 <pre>태그를 사용해야 합니다. <pre>태그 (preformatted text) 내에 작성된 텍스트의 모든 띄어쓰기와 줄 나누기는 웹 브라우저에 그대로 표현됩니다. 이렇게 줄을 나눠봤습니다 .. 줄바꿈태그 과 의 차이 - Heina Fantasy html 띄어쓰기. 이 외에도 <pre> 태그를 이용하여 줄바꿈, 띄어쓰기 등을 자유롭게 표현할 수 있는데, 이 태그도 다음에 기회가 되면 자세히 소개하도록 하겠습니다. html 에 게시됨 br , br/ , br태그 , br태그/차이점 , html , html공부 , html기초 , html줄바꾸는방법 , html줄바꿈 , html ..